
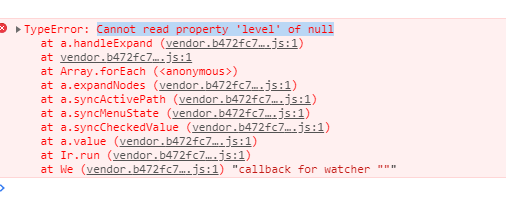
今天在使用element ui的el-cascader时发现一个问题,就是多次操作页面时如果上一次在页面中对el-cascader的值进行了修改,特别是添加了项目后再次打开操作就会出现Cannot read property 'level' of null的错误提示,并且el-cascader上面的值还是上一次设置的值,而且这个组件会处与一个卡死的状态。
已经1个小时的研究发现,el-cascader中的options在初始给用户选择了一个key值,,比如我111,但如果options的数据后面做了修改,而新的options中不存在key为111的数据了,就会出现Cannot read property 'level' of null的错误

解决方法
给el-cascader组件加一个key值
当用户切换options数据时,重新渲染el-cascader组件给级联选择器绑定 key 值
通过 watcher 监听options变化
当options变化时,改变key值,进而实现组件重新渲染
程序实现如下:
data(){
return:{
refresh:0
}
}<el-cascader
:key="refresh"
placeholder="请选择父节点"
clearable
v-model="form.parentid"
:options="watchTree"
:props="{ value: 'areaId',label: 'areaName',}">
</el-cascader>watch:{
watchTree:function(){
++this.refresh
}
},