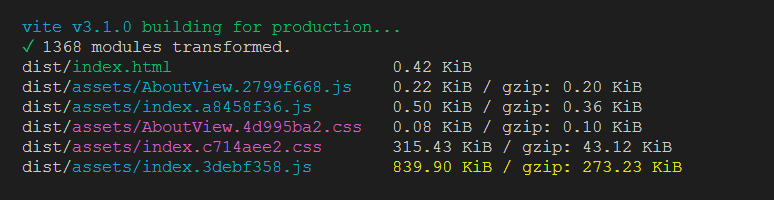
使用异步组件可以使打包时组件单独打包,不存在index里,这样可以减少index过大的问题,使用的时候再调用。


AsynCom/index.vue
<template>
<div>
<div v-for="(item, index) in list" :key="index">
{{ item }}
</div>
</div>
</template>
<script setup lang="ts">
import { axios } from './server'
const list = await axios('./data.json')
</script>
<style scoped></style>AsynCom/server.ts
type NameList = {
name: string
}
export const axios = (url: string): Promise<NameList> => {
return new Promise((resolve) => {
let xhr: XMLHttpRequest = new XMLHttpRequest()
xhr.open('GET', url)
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
setTimeout(() => {
resolve(JSON.parse(xhr.responseText))
}, 2000)
}
}
xhr.send(null)
})
}父组件:
<template>
<div>
<Suspense>
<template #default>
<A></A>
</template>
<template #fallback> loading.... </template>
</Suspense>
</div>
</template>
<script setup lang="ts">
import { defineAsyncComponent } from 'vue'
const A = defineAsyncComponent(() => import('./components/AsynCom/index.vue'))
</script>
<style scoped></style>public/data.json
[
{
"name": "春树"
},
{
"name": "海亮"
},
{
"name": "魏杰"
},
{
"name": "老郝"
}
]